📄 【进阶】移动端小程序部署
内部资料,请刷新扫码登录
pigcloud 2023/6/23
本章文档适用于 PIGX 5.1+ 版本。 本章文档对应的视频 📺 移动端小程序部署
# 文档说明
前端基于 uniapp (opens new window),并使用 uviewui 组件使用文档 (opens new window) 进行扩展,支持 uviewui vue3.0 vk-uview-ui (opens new window)。
样式上支持 tailwindcss,无需书写 CSS,只需书写 HTML 代码就可快速构建美观的网站 (opens new window)。
# 准备工作
# 下载微信开发工具
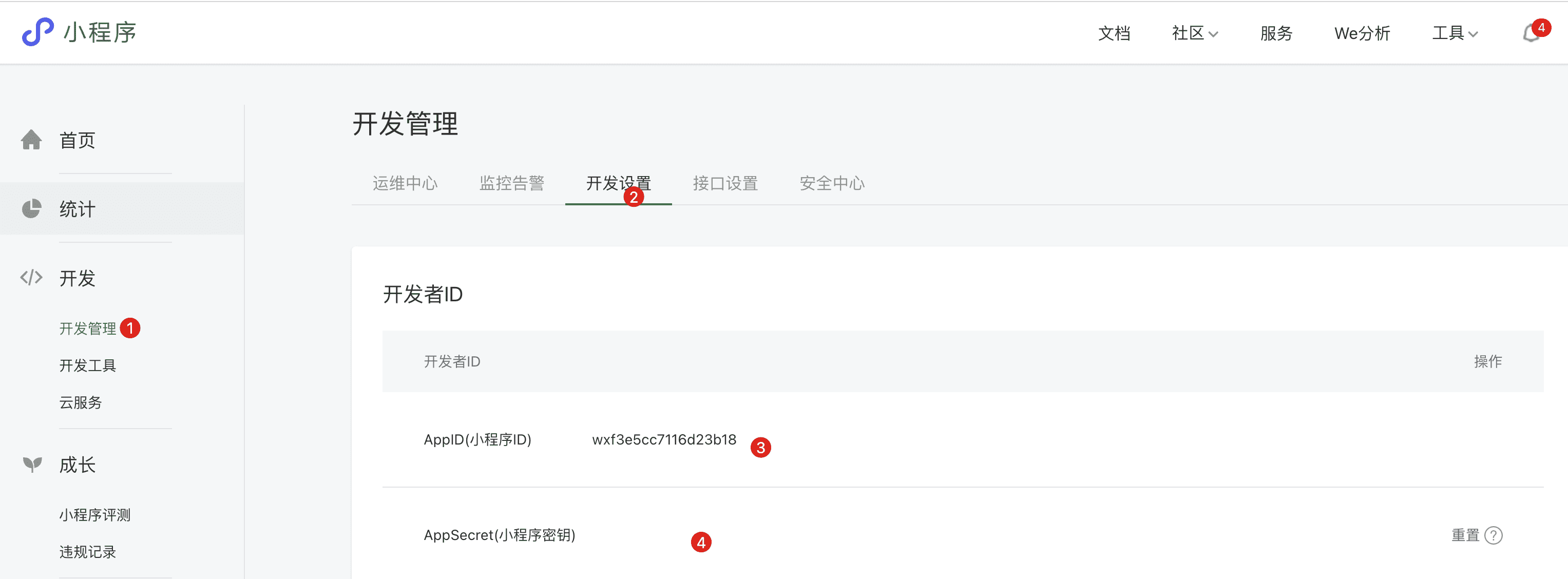
# 配置小程序 APPID/AppSecret
- 获取微信小程序配置信息

- 在 APP 密钥管理中添加相应的小程序配置信息

# ① 下载 PIGX 移动端并安装依赖
git clone https://git.pig4cloud.com/big/pigx-app.git
cd pigx-app
npm install --registry=https://registry.npmmirror.com
# ② 开发工具导入项目
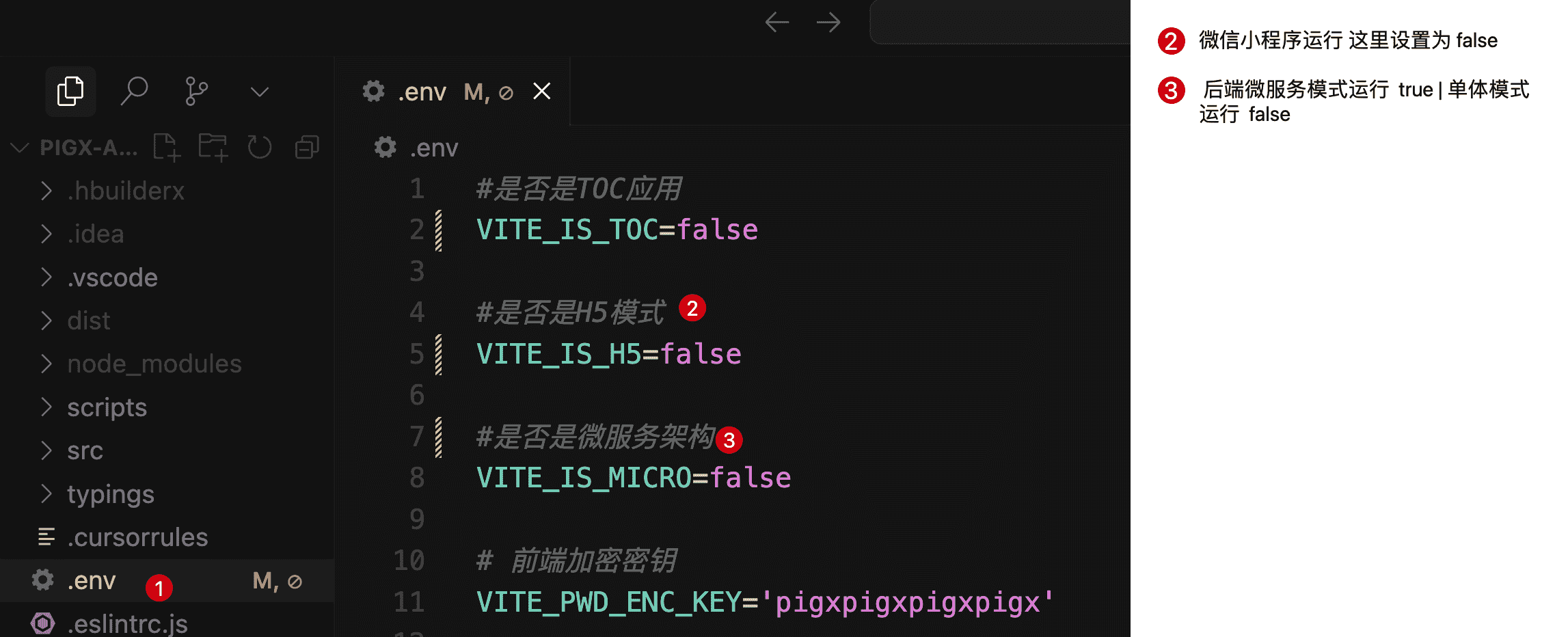
- 配置相应的服务端架构,并设置 pigx 网关地址

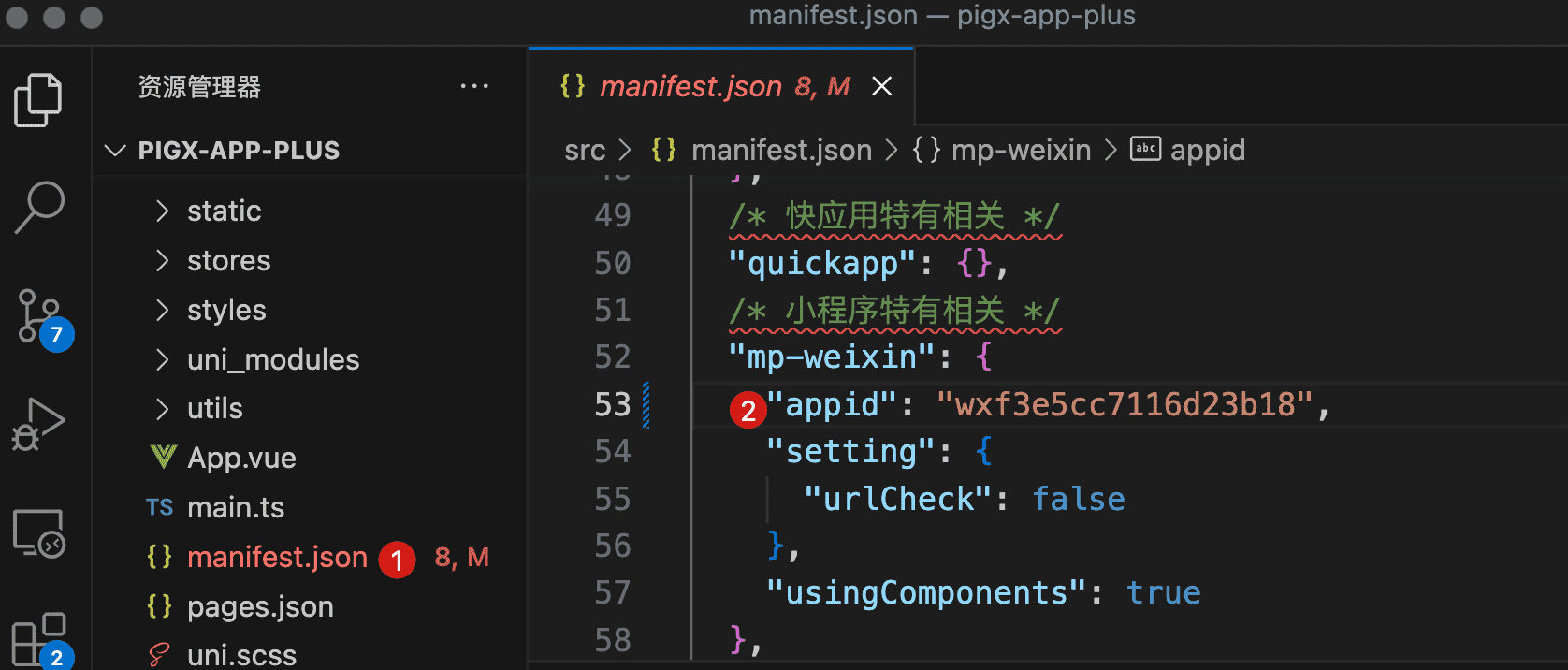
- 修改 src/manifest.json 文件的 APPID

- 执行以下命令以编译项目源码
npm run dev:mp-weixin
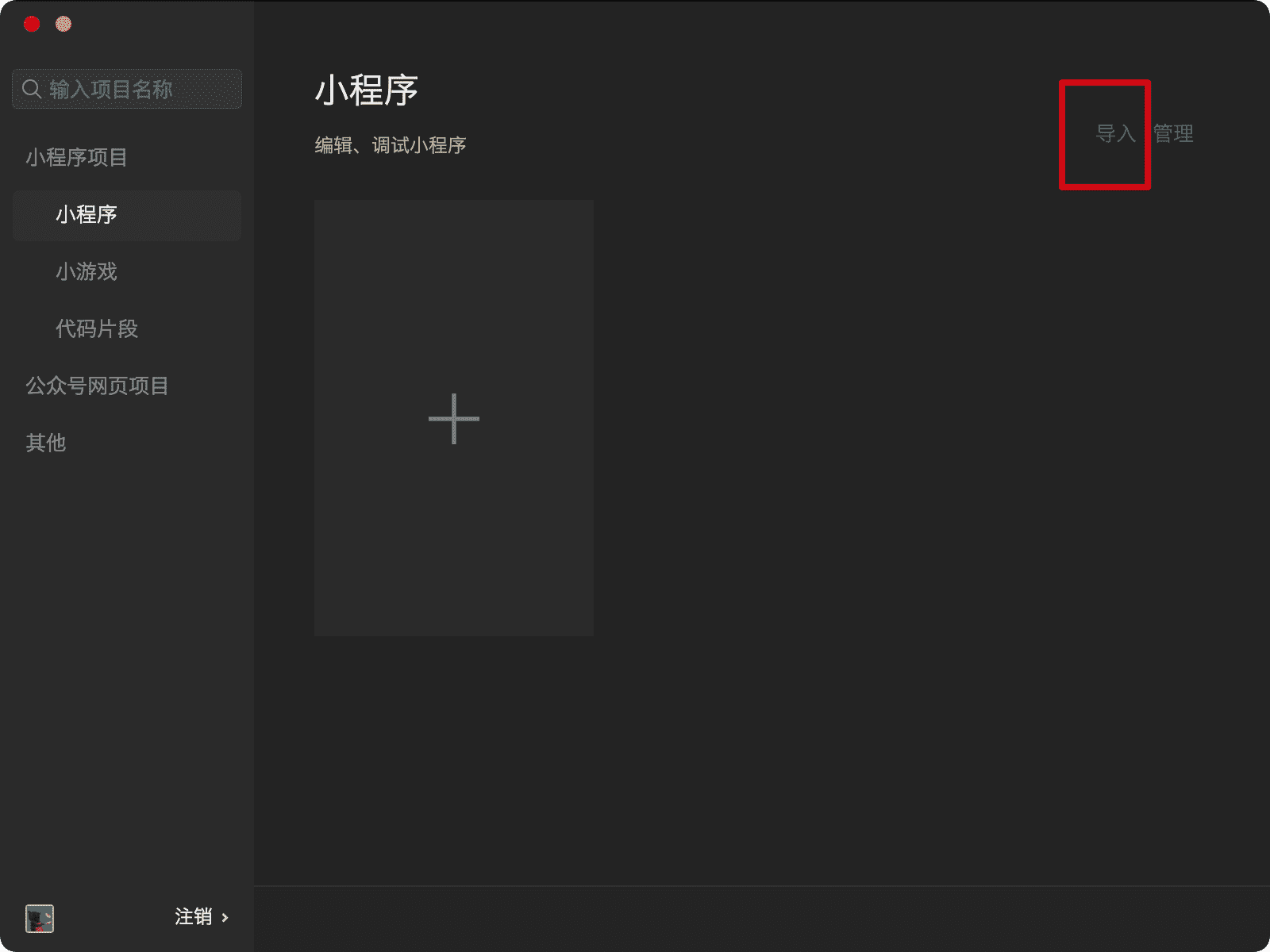
# ③ 微信开发者工具导入
选择项目并导入 pigx-app/dist/dev/mp-weixin 目录

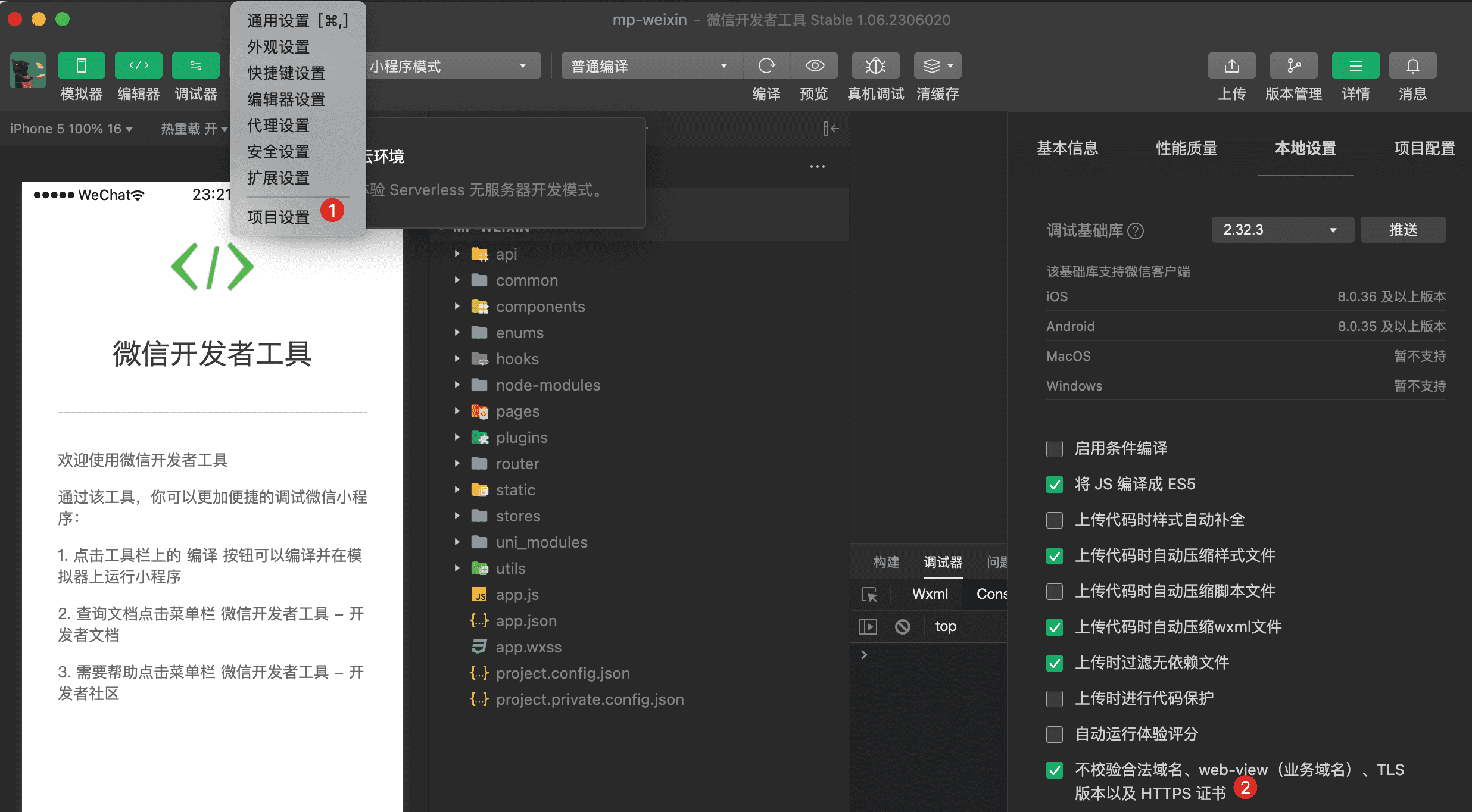
- 注意在开发环境中配置不校验合法域名

# ④ 部署发布
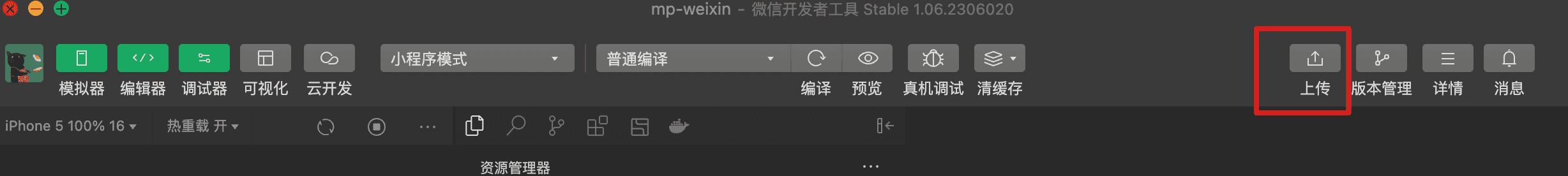
- 在微信开发者工具顶部点击 "上传至微信小程序官方后台",然后提交官方审核

等待微信官方审核完毕后,在微信小程序官方后台点击 "全量发布"
注意在开发管理中维护正确的 pigx-ui 域名
