📄 【进阶】移动端 H5 部署
内部资料,请刷新扫码登录
pigcloud 2023/6/27
本章文档对应的视频 📺 移动端小程序部署
# ① 下载 PIGX 移动端并安装依赖
git clone https://git.pig4cloud.com/big/pigx-app.git
cd pigx-app
npm install --registry=https://registry.npmmirror.com
# ② 导入项目到开发工具
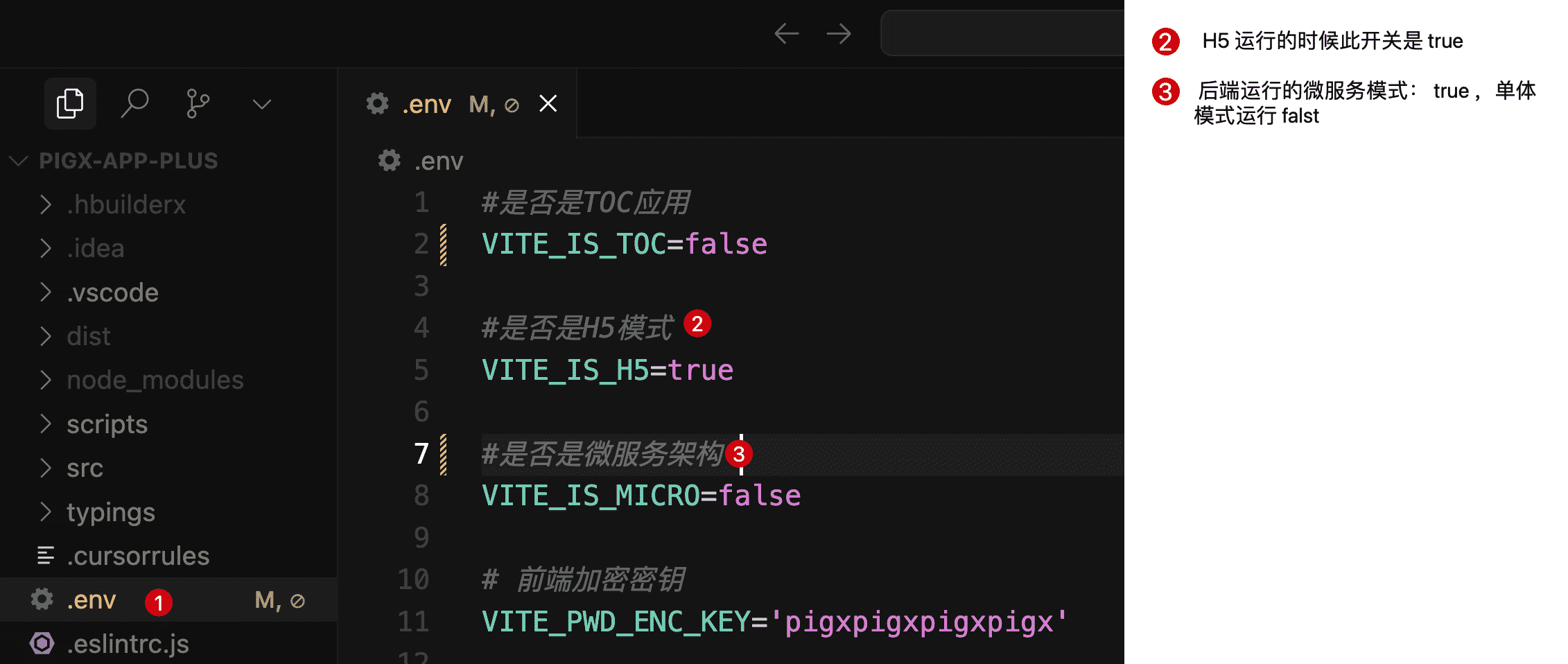
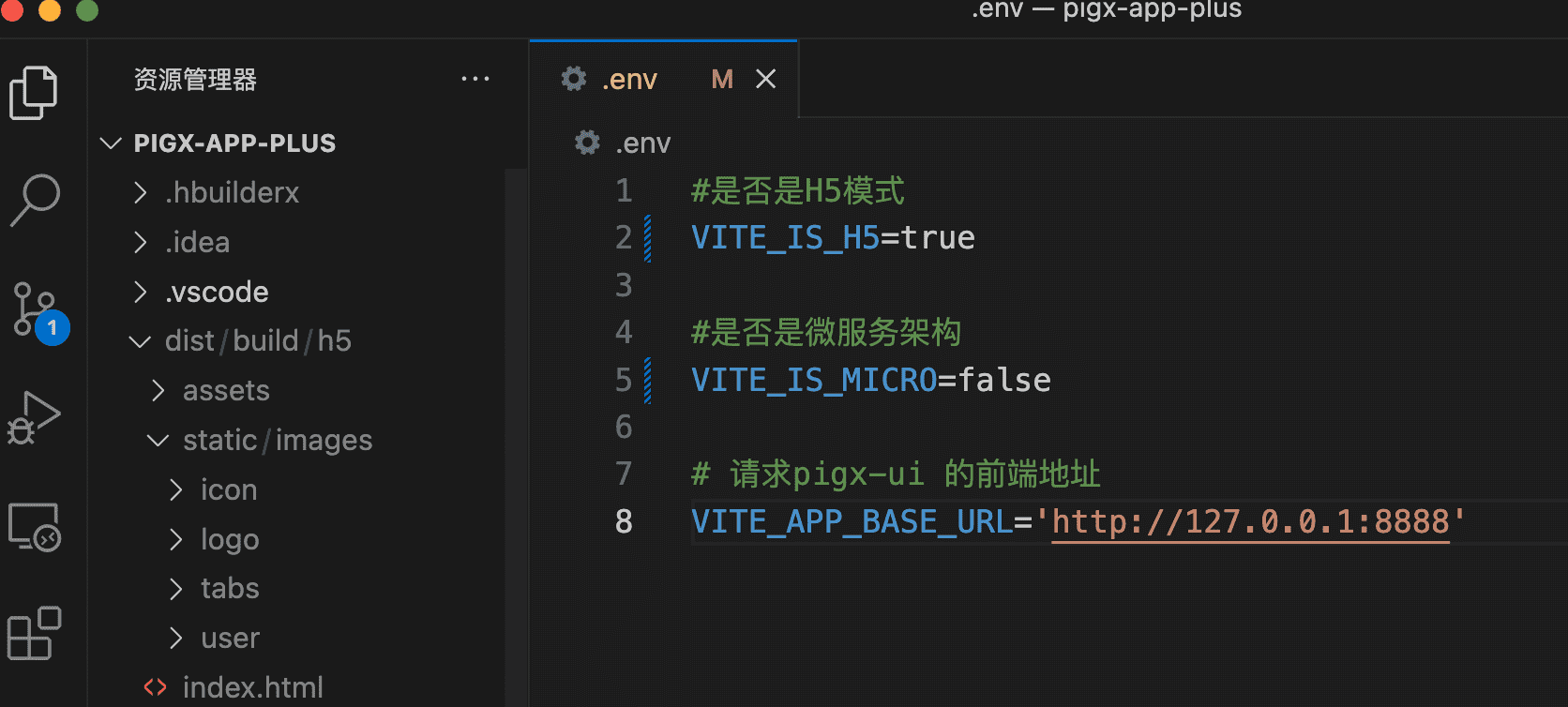
- 配置相应的服务端架构,并设置 pigx 网关地址,以及开启 H5 模式

- 执行以下命令编译项目源码
npm run dev:h5
- 默认用户密码为 app_user 数据: appuser/123456
# ③ NGINX 部署发布
# 构建生产资源
npm run build:h5

├── assets
├── index.html
└── static
# 配置生产环境中的 nginx
server {
listen 28080;
server_name localhost;
# 将上述步骤构建的产物放在 /path/mobile/index.html,注意在 path 下新建 mobile路径
root /path/;
location ^~/api/ {
proxy_pass http://pigx-gateway:9999/; #注意/后缀
proxy_connect_timeout 60s;
proxy_read_timeout 120s;
proxy_send_timeout 120s;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto http;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $http_host;
}
# 转发H5 请求后端静态资源的请求
location /mobile/api/ {
proxy_pass http://pigx-gateway:9999/; #注意/后缀
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto http;
proxy_http_version 1.1;
}
location / {
try_files $uri $uri/ /mobile/index.html;
}
}